對于經(jīng)常和動畫開發(fā)打交道的開發(fā)者對于Animate.css這個動畫庫不會陌生,它把一些常見的動畫效果都封裝起來了,非常實(shí)用。但是有時候在開發(fā)中,僅僅只是需要某一兩個動畫效果,把整個CSS文件都引入,這樣不是太好。
需求就出現(xiàn)了,能不能有一個工具可以直接預(yù)覽Animate.css對應(yīng)的動畫效果,并且生成對應(yīng)的動畫代碼呢?
作為一個UI開發(fā),平時跟Chrome瀏覽器打交道最多,于是就整了一個Chrome插件可以及時預(yù)覽對應(yīng)Animate.css中的動畫效果并生成對應(yīng)的動畫代碼,這樣在實(shí)際開發(fā)中碰到一些需要使用到Animate.css中的動畫效果時,可以大大的提高我們的開發(fā)效率。
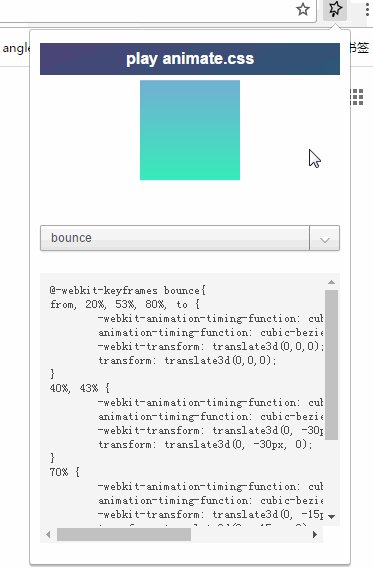
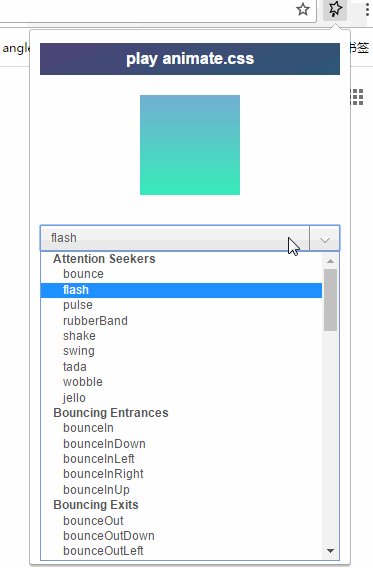
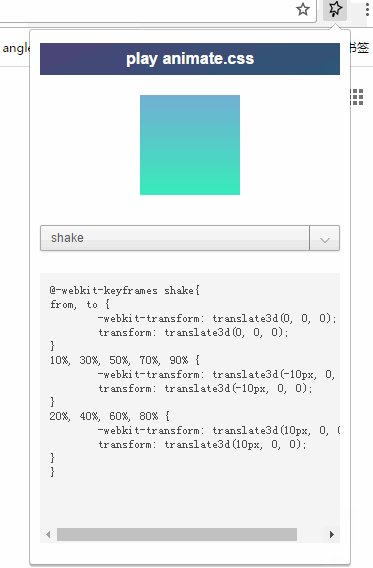
插件如下所示:

插件安裝地址,快來安裝體驗(yàn)吧!
作為一個程序員,搗鼓些小工具,不但可以學(xué)些新技術(shù)還可以提高我們的開發(fā)效率,何樂而不為呢。
下面就以一個簡單的flexbox對齊預(yù)覽的插件為例,講講使用vuejs開發(fā)Chrome插件的開發(fā)體驗(yàn)和效率。
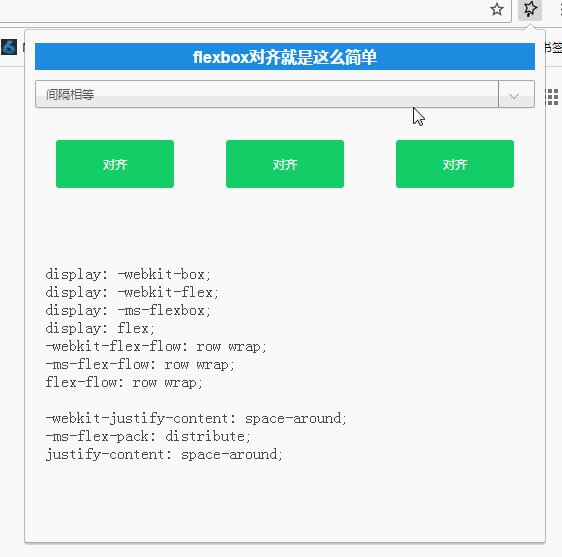
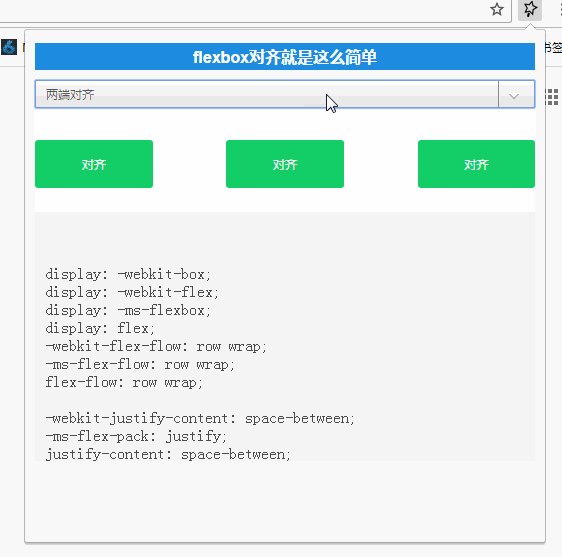
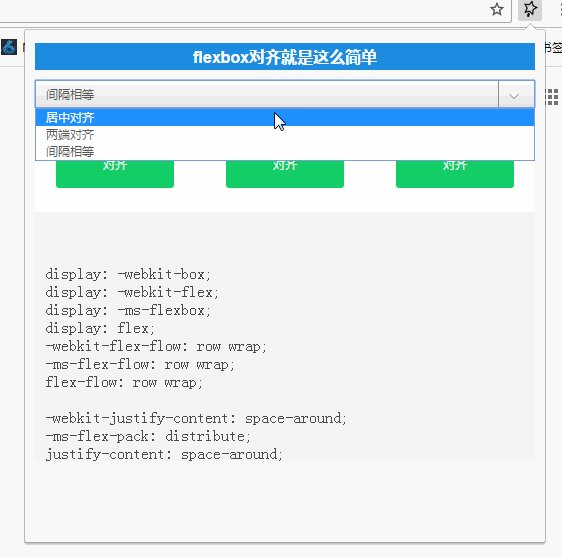
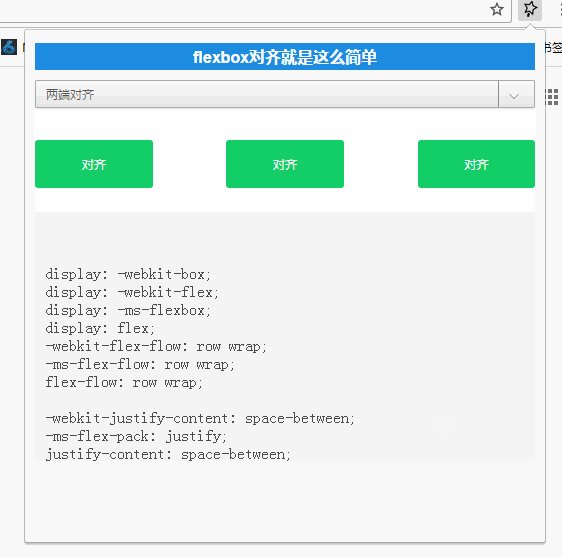
插件如下圖所示:

插件主要功能是根據(jù)用戶選擇的對齊方式,實(shí)時預(yù)覽效果和顯示對應(yīng)的CSS代碼,方便我們可以直接拷貝代碼使用。
在應(yīng)用商店中下載下來的插件基本上都是以.crx為文件后綴,該文件其實(shí)就是一個壓縮包,包括插件所需要的html、css、javascript、圖片資源等等文件。
開發(fā)一個插件就跟我們平時做web開發(fā)流程沒多大的區(qū)別,就是先搭好基本的頁面,然后使用js來寫交互邏輯等功能。
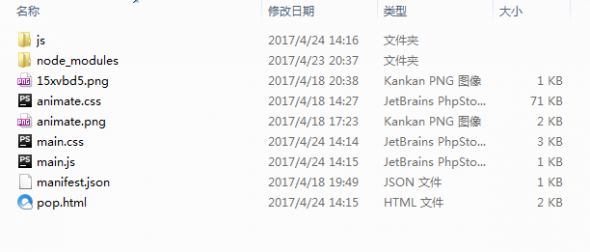
比如我這個插件的目錄文件如下:

文件中需要注意一下的mainfest.json這個文件,這個json文件的作用是提供插件的各種信息,例如插件能夠做的事情,以及插件的文件配置等等信息。下面是一個清單文件的示例:
{ "manifest_version": 2, "name": "One-click Kittens", "description": "This extension demonstrates a browser action with kittens.", "version": "1.0", "permissions": [ "https://secure.flickr.com/" ], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }}第一行聲明我們使用清單文件格式的版本 2,必須包含(版本 1 是舊的,已棄用,不建議使用)。
接下來的部分定義擴(kuò)展程序的名稱、描述與版本。這些都會在 Chrome 瀏覽器中使用,向用戶顯示已安裝的擴(kuò)展程序,同時在 Chrome 網(wǎng)上應(yīng)用店中向潛在的新用戶顯示您的擴(kuò)展程序。名稱應(yīng)該簡練,描述不要比一句話左右還長(后面將會有更多的空間用于更詳細(xì)的描述)。
最后一部分首先請求權(quán)限,用于訪問 https://secure.flickr.com/ 上的數(shù)據(jù),并聲明該擴(kuò)展程序?qū)崿F(xiàn)了一個瀏覽器按鈕,同時在這一過程中為它指定一個默認(rèn)圖標(biāo)與彈出窗口。
定義瀏覽器按鈕時指向了兩個資源文件:icon.png 與 popup.html。這兩個資源都必須在擴(kuò)展程序包中存在,圖片是擴(kuò)展的顯示,html是擴(kuò)展具體運(yùn)行的基礎(chǔ)文件。
具體詳細(xì)的開發(fā)教程可以看看官方的這個文檔,非常簡明的入門教程。
整個插件的核心交互功能非常簡單,如文章開頭的動圖所示,用戶選擇對齊方式,代碼區(qū)域顯示對應(yīng)的代碼。這種簡單數(shù)據(jù)交互使用vuejs再適合不過了,vuejs基礎(chǔ)知識這里就不再細(xì)說了。
這里需要注意的一點(diǎn)是,chrome 擴(kuò)展的運(yùn)行環(huán)境有一些特殊要求,稱為 Content Security Policy (CSP),使得通常的 vue 不能被正常使用。如果用的是 vue 1.x,那么可以下載 csp 版本,在 這里。如果是 2.x 版本,請參考官網(wǎng)文檔的這一段。
核心代碼如下所示。
HTML:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <!-- 引入樣式 --> <link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="mystique.css"></head><body> <div id="app"> <h1 class="title-box">flexbox對齊就是這么簡單</h1> </div> <div id="type-select"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <!-- <span>Selected: {{ selected }}</span> --> <div class="resule-preview"> <div v-bind:class="selected" class="cols"> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> </div> </div> <div class="resule-code"> <pre class="code-display"> <code class="code-lang"> {{ cssMsg }} </code> </pre> </div> </div> <!-- 先引入 Vue --> <script src="vue.js"></script> <!-- 引入組件庫 --> <script src="main.js"></script></body></html>CSS就不列出來了,可以在源代碼中查看。
下面來使用vuejs來實(shí)現(xiàn)插件的功能。
使用 v-for 指令根據(jù)一組數(shù)組的選項(xiàng)列表進(jìn)行渲染。 v-for 指令需要以 item in items 形式的特殊語法, items 是源數(shù)據(jù)數(shù)組并且 item 是數(shù)組元素迭代的別名。
而下拉框(select)列表的渲染,就可以使用vue中的v-for方法來渲染下拉列表選項(xiàng),下拉選項(xiàng)數(shù)據(jù)寫在js中的data對象中的options中。用v-bind方法來綁定option的value值,代碼如下所示:
<select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option></select>在vuejs中可以用 v-model 指令在表單控件元素上創(chuàng)建雙向數(shù)據(jù)綁定。它會根據(jù)控件類型自動選取正確的方法來更新元素。這里在select中使用v-model方法來監(jiān)聽選中的值。
為了能預(yù)覽不同對齊的效果,先在CSS中寫好和下拉框中值相同的對應(yīng)的類名樣式,這樣當(dāng)用戶選中不同的值的時候能顯示不同的效果。這里我們使用v-bind方法來實(shí)現(xiàn)這個功能,它主要用于屬性綁定,我們可以給v-bind:class一個對象,以動態(tài)地切換class。
<div v-bind:class="selected" class="cols"> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div></div>
下拉框這塊功能就這樣,簡簡單單幾行代碼就實(shí)現(xiàn)了。想想要是用jquery或者是原生的js來實(shí)現(xiàn)同樣的功能,不僅代碼量要大而且寫起來也沒有vuejs這么舒服。
接下來是代碼同步功能,即在代碼區(qū)域顯示對應(yīng)flex對齊的CSS代碼。
開始之前先講講vuejs中的computed屬性方法,可計算屬性 (computed properties) 就是不存在于原始數(shù)據(jù)中,而是在運(yùn)行時實(shí)時計算出來的屬性。
對應(yīng)到我們這個實(shí)例,就是當(dāng)用戶選擇flexbox不同的對齊方式的時候,及時同步對應(yīng)的CSS代碼到代碼預(yù)覽區(qū)域。簡單起見,直接把幾個不同的代碼寫到j(luò)s中:
data: { selected: 'cols-center', cssText:{ 'cols-center' : '\n\r-webkit-justify-content: center;\n\r-ms-flex-pack: center;\n\rjustify-content: center;', 'cols-space-between' : '\n\r-webkit-justify-content: space-between;\n\r-ms-flex-pack: justify;\n\rjustify-content: space-between;', 'cols-space-around' : '\n\r-webkit-justify-content: space-around;\n\r-ms-flex-pack: distribute;\n\rjustify-content: space-around;' }, options: [ { text: '居中對齊', value: 'cols-center'}, { text: '兩端對齊', value: 'cols-space-between'}, { text: '間隔相等', value: 'cols-space-around'} ] },根據(jù)不同的名字對應(yīng)不同的CSS代碼。然后使用computed方法來根據(jù)用戶選取的值實(shí)時取出對應(yīng)的CSS代碼:
computed:{ cssMsg:function(){ console.log(this) return this.cssText[this.selected]; } }完整代碼如下:
var typeSelect = new Vue({ el: 'body', data: { selected: 'cols-center', cssText:{ 'cols-center' : '\n\r-webkit-justify-content: center;\n\r-ms-flex-pack: center;\n\rjustify-content: center;', 'cols-space-between' : '\n\r-webkit-justify-content: space-between;\n\r-ms-flex-pack: justify;\n\rjustify-content: space-between;', 'cols-space-around' : '\n\r-webkit-justify-content: space-around;\n\r-ms-flex-pack: distribute;\n\rjustify-content: space-around;' }, options: [ { text: '居中對齊', value: 'cols-center'}, { text: '兩端對齊', value: 'cols-space-between'}, { text: '間隔相等', value: 'cols-space-around'} ] }, computed:{ cssMsg:function(){ console.log(this) return this.cssText[this.selected]; } }})最后在html中綁定通過computed方法得到數(shù)據(jù)也就是CSS:
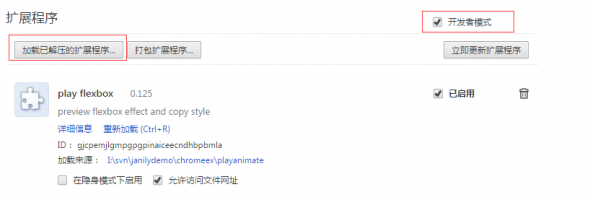
<div class="resule-code"> <pre class="code-display"> <code class="code-lang"> {{ cssMsg }} </code> </pre> </div>開發(fā)好之后,可以直接在chrome中運(yùn)行來調(diào)試。打開擴(kuò)展面板,勾選開發(fā)者模式,然后加載剛開發(fā)擴(kuò)展所在的目錄就可以直接運(yùn)行了。

一個簡單的插件就完成了,通過這一個簡單的chrome插件就可以體驗(yàn)到vuejs在web開發(fā)中簡單、優(yōu)雅的魅力,還有什么理由不用起來呢。